The EASIEST WordPress Deployment in 2025
How-To Deploy a Website with WordPress using Docker and Caddy Webserver.
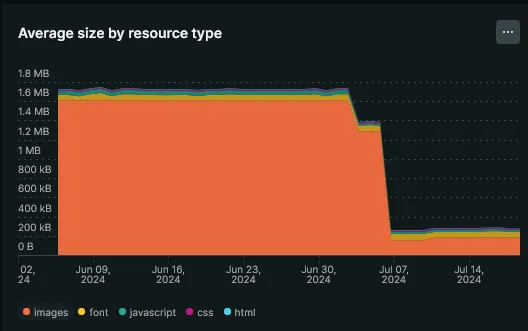
I’m not a fan of the modern internet. At this point, its flooded with AI content and recipe sites covered in Google Ads. :/. My problem isn’t that folks are trying to monitize their platform but the bloat. I hope you don’t think my website is just a bunch of bloat. Anyways, I’ve started monitoring my website with the Syntheic Monitoring tool in NewRelic. Between NewRelic and a PageSpeed Insight report; I figured I should check out this modern file format. The .webp file format is actually really cool. I was able to shrink my website home page from 1.8 MB down to only 295 KB. Thats a 1,505 KB redunction in size. I think 610% smaller?

Before the “Great WEBP-ing” I wasn’t just uploading raw PNG files into my Bucket storage. Instead I was using the Windows GUI to resize an image into a smaller format. Sometimes JPG and PNG other times. This was already a tedious process.
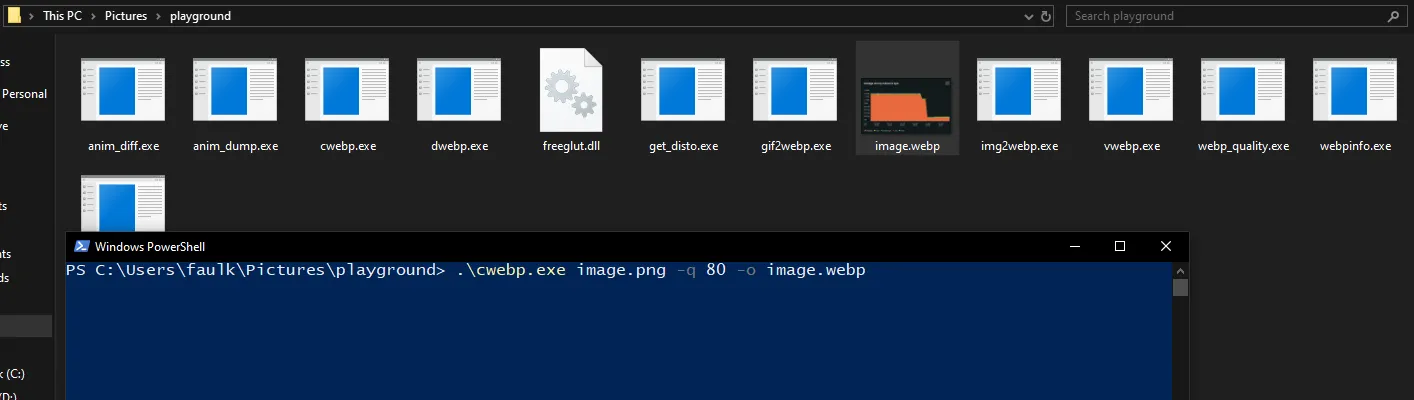
So now I am taking the images, running them through ./cwebp and then uploading them. I feel like this has been an improvement because I can do this in a command line. In the future that means I should be able to automate the process with some basic Python scripting.


Wikipedia - WebP - Wikipedia - Raster Graphics
How-To Deploy a Website with WordPress using Docker and Caddy Webserver.
Goobs Slush Motorsports Festival Coverage
Comparing a GoPro Hero 10 Black to a Session 4
Reflecting on my open-source project GoobyDesk.
Screenshots from exploring Greece, In the southern Balkan Peninsula.
How-To Import a custom world into Singleplayer, then Realms using Minecraft Bedrock Edition.
Remebering Alex
Remebering Alondra and Aaliyah
Matt’s Guide to ADS-B and PiAware.
I had something to say, until I didn’t.
Matt’s Guide to FRS and GRMS Radio.
Matt’s Guide to CB Radio
Matt’s Guide to Securing a Linux Box for Production.
My Experience deploying the NextCloud AIO Docker Image at Home.
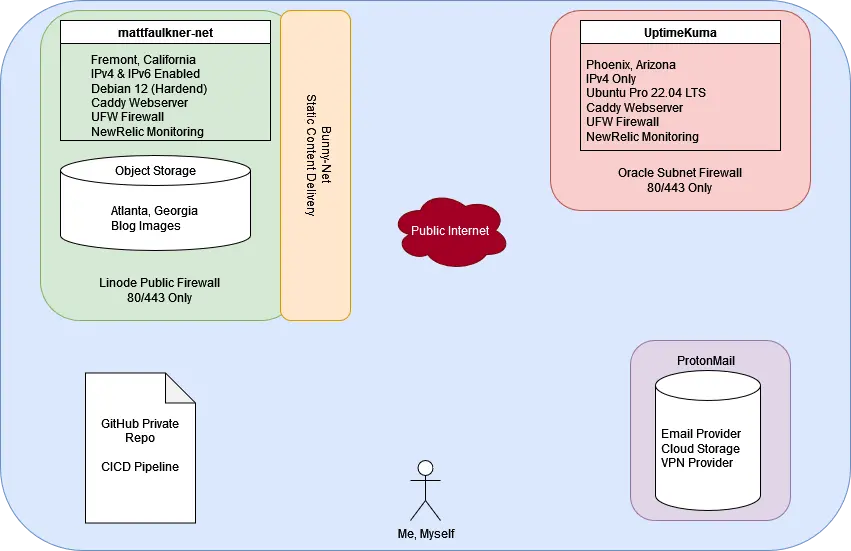
Quick overview of my websites architecture.
One Night in Glacier NP - 2024
Exploring and capturing the scenery in American Truck Simulator, Nebraska DLC
how-to be safe while downloading linux isos.
Exploring South Dakota with the Jacksons.
How I reduced my home page 610 percent.
how-to add oneko.js to the minimal-mistakes jekyll template.
My personal running notes for growing cannabis.
Dealing with CIFS errors between TrueNAS and Debian.
how-to bounce a Juniper JunOS switchport.
how-to fix ‘the list of sources could not be read.’ when using apt.
how-to troubleshoot a home network, by a Network Engineer.
Moving my webserver from OpenLiteSpeed to Caddy
how-to resolve, could not resolve packages.adoptium.net
how-to validate XZ-Utils impact.
How and Why I use Ninite
Manually renewing Certbot on OpenLiteSpeed
Yet Another Benchmark Results
Linux Basics and Core Concepts by Matt F.
how-to Buy and Manage a Web Domain
My Udemy Course Completion Certification.
Scion FRS Service Manual Download and Sources
My Discord Server Widget
How I moved from QUIC.Cloud to BunnyNet CDN.
My High Uptime Plan for 2024.
Personal notes for Magic the Gathering
HTML Hobbiest Webring Landing Page/Post
Method of Procedure for migrating from WordPress to plain HTML.
W900 Tuning Pack DLC Review.
Google Domains is Ending.
Deep dive into OpenLiteSpeed webserver.
how-to resolve my Jekyll/Cloudflare Pages deployment error.
In High School I had one dream that stands out. Own a Porsche by the time I was 26. Looking back, I have no idea where this dream came from; because I was ra...
Personal ramblings about my new town.
Knowledge Filled PDF Bundle
how-to Jellyfun.
ProtonMail Review - 1 Year
how-to manage Pi-Hole.
My new Gaming PC. Its boring but it’ll do.
how-to setup Pi-Hole and Wireguard on Linode.
how-to update the hostname of a Raspberry Pi.
Can a Raspberry Pi Zero host a family VPN Server? Yes.
Logitech G413 Keyboard review.
Razer Huntsman Mini review.
YouTube video cruising through Colorado!
Ramblings about PiAware after one month of operation.
Guide to setup a Raspberry Pi from start to finish!
Guide to configuring the Timezone on a Raspberry Pi.